
ブログカードラベルが表示されない人
「ブログカードラベルをうまく使うことができないよ」
今回は、こんな悩みを解決します。

私もブログカードラベルが出てこず困ってネットで検索してみたものの中々解決できませんでした。
さらに解決するまでに1時間以上もかかりました。
こんな人の悩みを解決するためにこの記事を書きました。
<本記事の内容>
囲みブログカードラベルとは!?
囲みブログカードラベルの作成方法
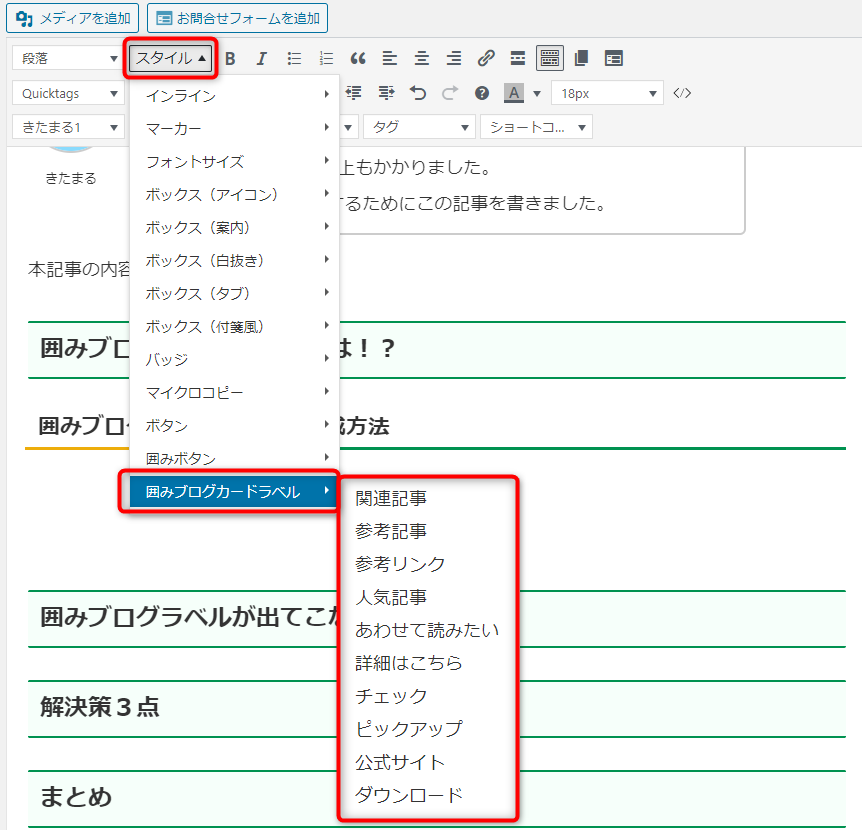
囲みブログカードラベルの作成方法は、以下の図で説明します。

1. スタイル
2. 囲みブログカードラベル
3. 適切なブログカードラベルを選択
(関連記事、参考記事など)


囲みブログラベルが出てこない
囲みブログラベルが反映しない現象
以前この囲みブログラベルが出てこない現象が起きました。
実際の現象が以下のようにURLだけになる状態
↑↑↑なぜか装飾(CSS)が反映しません??
原因を探る
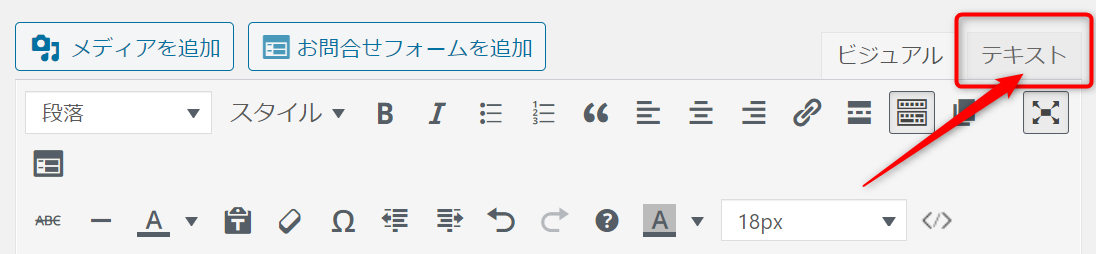
原因を探るためにも、テキストエディターを見てみましょう。
赤枠の”テキスト”をクリックしましょう。

クリックすると、HTMLが記載されています。
自身で貼り付けたURL周辺を見ていきましょう。
問題と思われるHTML↓↓
赤字の部分辺りが悪さをしている模様・・・
しかし、HTML上間違っているものが見つかりません。
・aタグの前後にスペースがないか
・URLが正しくコピペされているか
解決する方法
原因判明
公式ページを探しても解決はできず・・
時々うまくいくときがあったのでHTMLを見比べてみます。
正しいコード
<div class=”blogcard-type bct-related”>
<a href=”https://kitamarublog.net/stayhome-7/623/”>https://kitamarublog.net/stayhome-7/623/</a>
</div>
<div class=”blogcard-type bct-related”><a style=”background-color: #e6ecf0;” href=”https://kitamarublog.net/cocoon/568/”>https://kitamarublog.net/cocoon/568/</a></div>
解決策
<div class=”blogcard-type bct-related”><p><a style=”background-color: #e6ecf0;” href=”https://kitamarublog.net/cocoon/568/”>https://kitamarublog.net/cocoon/568/</a></p></div>
サンプルコードを以下のコードを紹介します。
赤文字の所に表示したいURLを貼り付けて使ってください。
サンプルコード
<div class=”blogcard-type bct-related”>
<p>
<a href=”https://・・・</a>
</p>
</div>
反映しないことが多いポイント
囲みカードラベルが反映しないことが多いポイントをまとめました。
→特にボックスの前後は注意が必要です。
・見出しの前後
まとめ
本記事では、ブログカードラベルが表示されないときの対処方について解説しました。
今後も装飾ができないトラブルが起きたら、HTMLコードを見て編集していきましょう。編集するためにもHTMLの最低限の知識が必要ですね。
この記事を読んで、あなたの問題が解決できれば嬉しいです。




コメント