
悩む男性
テーマでCocoonを使っている人
「装飾がたくさんあってどれを使えばいいかわからない」
「どんな装飾ができるの?」
そんな悩みを解決します。

きたまる
今回、Cocoonのスタイルを全て引き出してみました。
使ったことがないものがあったら参考にしてくださいね。
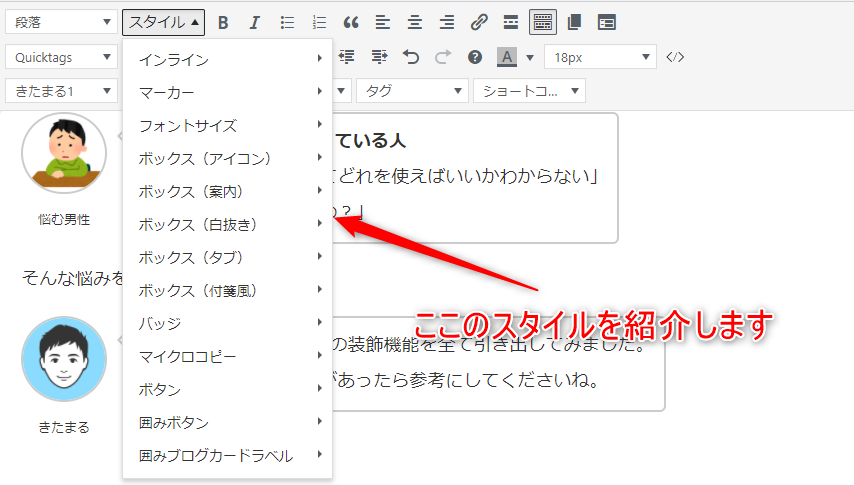
スタイル編
記事の装飾をするとき、このスタイルから装飾すると思います。
使ったことのない装飾があるのではないでしょうか?

インライン
赤文字太字:強調したいときに使えます。
打消し線:ブログを更新した際、過去のデータは打ち消し線を使います。
キーボード風:文字通りキーボード風の装飾ができます。
例えば:Ctrl+C
PCのキーボード風になりましたね!
マーカー
文字の上にマーカーを引くことができます。
文字の上にマーカーを引くことができます。
多様しすぎると文字が見にくくなります。
文字にアンダーラインを引くことができます。
文字にアンダーラインを引くことができます。
文字にアンダーラインを引くことができます。
フォントサイズ
文字の大きさを変えれます。
強調したい時に効果的です。
小さな文字を打つことも可能です。
ボックス(アイコン)
情報量が多いときに使うと一気に見やすくなります。
ボックス(案内)
背景に色の付いたボックスができます。
多くの色があるので、自分のサイトにあった色を使ってくださいね。
ボックス(白抜き)
文字だけの羅列は読みにくいです。
大事な所は、ボックスで囲むことで強調もでき、
読み手は読みやすいです。
読み手は読みやすいです。
ボックスにも多くの色がありますが自分のサイトにあったものを選ぶことで統一感がでます。
ボックス(タブ)
ボックスで文字を囲み
左上に文字(CHECK)を付けることができます。
様々なボックス(タブ)があるので
文章の用途に合わせたタブを使用してください。
ボックス(付箋風)
表題の通り、付箋風に装飾できます。
バッジ
このように強調するとき使用できます。
テストテストテスト
マイクロコピー
こんな吹き出しを作ることも可能です。
図を挿入してそこから吹き出しをすることで分かりやすい説明ができます。
ボタン
例えば、きたまるブログのトップへ行くリンクを作ってみました↓↓
囲みボタン
囲みボタンは、アフィリエイトリンクをボタンかすることが可能です。
囲みブログカードラベル
関連した自分の記事のURLだったり
参考にした記事
人気がある記事
あわせて読んで欲しい記事など目立たせることができます。
参考にした記事
人気がある記事
あわせて読んで欲しい記事など目立たせることができます。
例えば、こんな感じ↓
まとめ
今回は、Cocoonのスタイルを全て出してみました。
この記事を読んで、自らのブログで使えそうなものを探してみてください。
使いすぎもゴチャゴチャして見にくいし、使わなくても見にくいので
加減が重要かなと思います。
Cocoonは無料なのにここまで装飾が豊かになっていてありがたい。
以上、きたまるでした。




コメント